雑コラを作る技術
この記事は、Lancers(ランサーズ) Advent Calendar 2022の記事になります。 qiita.com
qiita.com
いろいろ面白そうなものが今後も記載されると思いますので見ていただけると幸いです。
明日の担当の方引き続きよろしくお願いします。

この記事では画像や動画編集、編集元となる素材をどう作るのかというのをまとめたいと思います。 有料のソフトウェアだったらもっと楽にできるのにとかあると思いますが無料でできる範囲で頑張ってみた内容になります。
スクリーンショット、キャプチャの取り方
OS標準のスクリーンショットの取り方
WindowsならSnipping Tool を使用します。 support.microsoft.com
support.microsoft.com
macOSなら「shift」「command」「4」の 3 つのキーを同時で取得してます support.apple.com
support.apple.com
動画として保存するとき
macOSならQuickTime Playerで動画として保存するときが多いです。 support.apple.com
support.apple.com
WindowsならCapturaで保存するときが多いです。
FFMpegも入れる必要がありますがFFMpeg自身がコマンドラインでいろいろ使えるのもあるので別で記載したいと思います。 github.com
github.com
上記の保存の場合は音声がないときのやりかたで音声ありにしたいときはOBSの録画機能で保存します。 obsproject.com
obsproject.com
PC上の音だけでなくマイクの音も動画にすることが可能なので 事前にマシンのメモリの余裕を作ってから録画してます。 M1 MacBookにしてからOBSの使用も少し余裕ができたりしました。
画像加工
背景透過・レイヤー分け
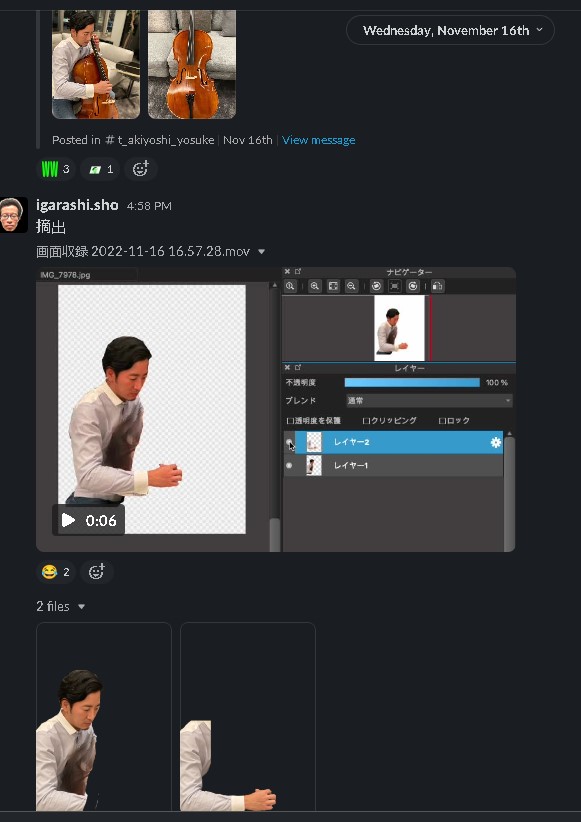
ソフトウェアの軽量さでMedibang Paintで塗りつぶしツールから矩形選択でざっくり透明色に塗りつぶしてあとで消しゴムツールで消しきれていないところを地道に消すことが多いです。
 ぬりつぶしツール
ぬりつぶしツール
 消しゴムツール
消しゴムツール
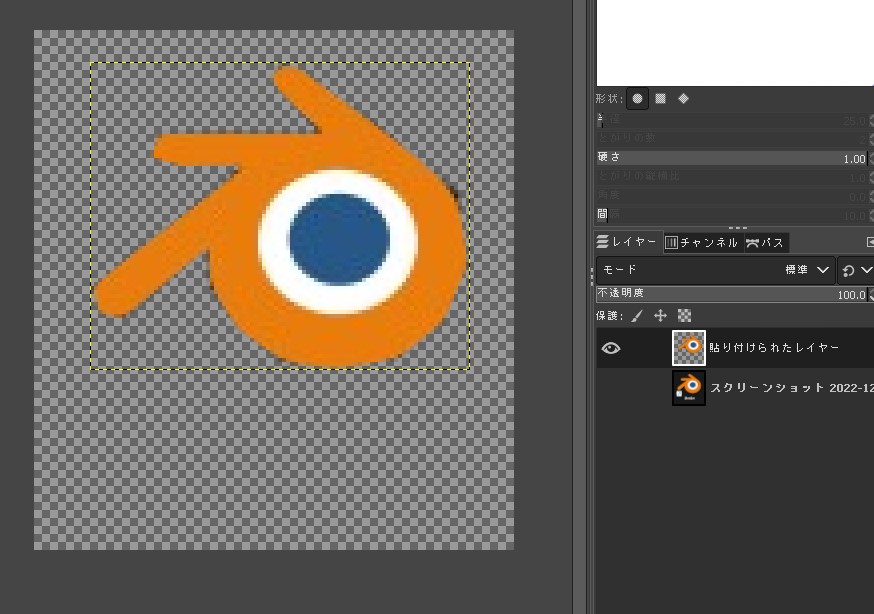
Gimpでのやり方は自由選択で切り取りたい箇所を選択してレイヤー化することで対応させます。
 自由選択
自由選択
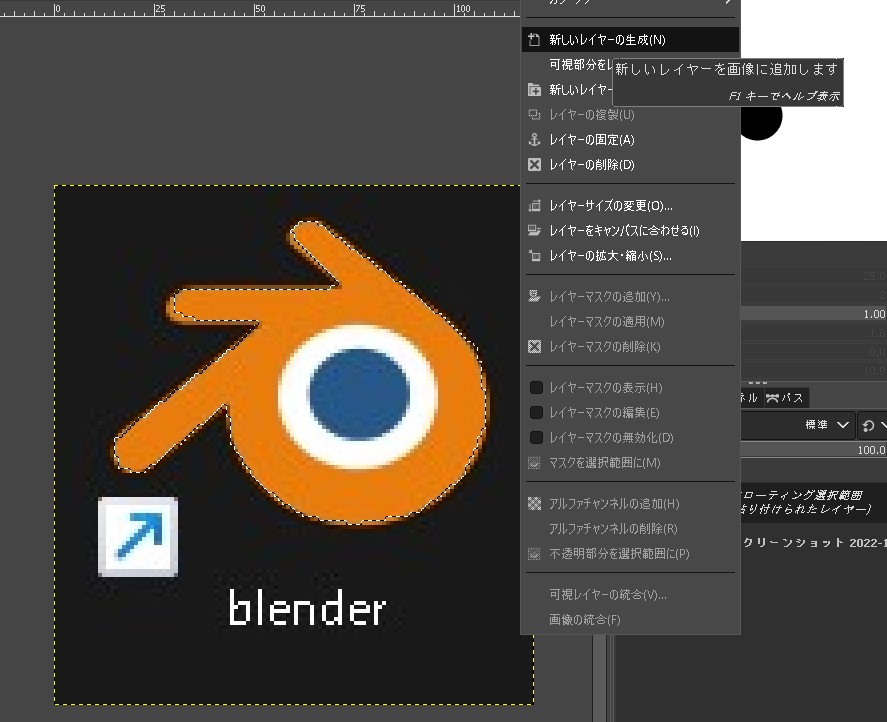
 自由選択後、レイヤーにある選択範囲から右クリックで新しいレイヤーの生成する
自由選択後、レイヤーにある選択範囲から右クリックで新しいレイヤーの生成する
 レイヤー分け完了
レイヤー分け完了
レイヤーを更に複製してパーツ化することで更に加工がしやすくなったりするので時間が許されるときは細かくレイヤー分けしたいですね。
SVG作成
SVGのようなアイコンやパスの情報を扱いたい画像を作成するときはFigmaで作成することが多いです。 www.figma.com
www.figma.com
過去に作ったものだと github.com
github.com
とか個人サイトのアイコンも作成していたこともありました。 github.com
github.com
SVGはCSSでアニメーションを追加しやすいものだったりするので極めたいものだったりします。
動画加工
動画フォーマット変更
対応しているフォーマットも多いのでFFMpegで変更することが多いです。 サービスによって対応しているフォーマットが決まってたりするので覚えておくと便利です。
ffmpeg -i xxxxx.webm yyyyy.gif
とかでGIFに変更できたりしますが動画のフォーマットによっては実はグレーというのありますよね。 qiita.com
qiita.com
キーフレームアニメーションの考え方
画像や座標などなんらかの差分をコマ送りで連続に表示させることでアニメーションが作成されます。
SVG + CSSによるアニメーションも動画ソフトウェアを使用した際も考え方自体は同じだと思います。
SVG + CSSの場合はparty-deno.svgのようなCSSの記載でできます。 github.com
github.com
動画ソフトウェアはいろいろありますが無料のソフトウェアから例をあげてみても
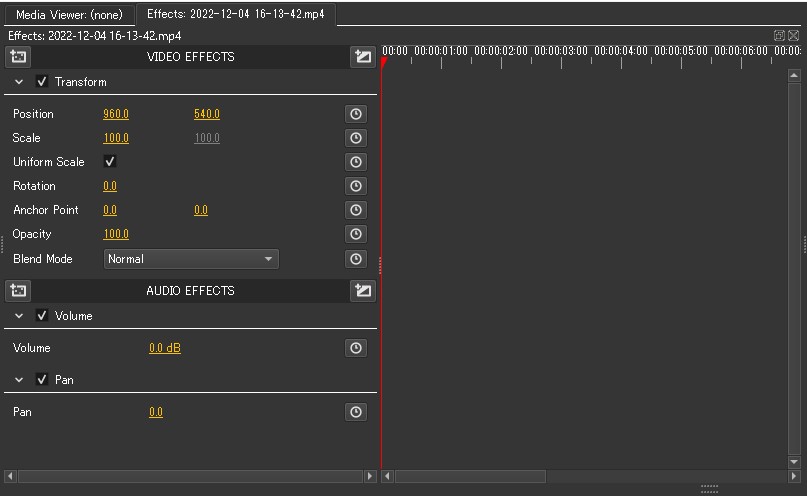
 Olilveのキーフレーム設定
Olilveのキーフレーム設定
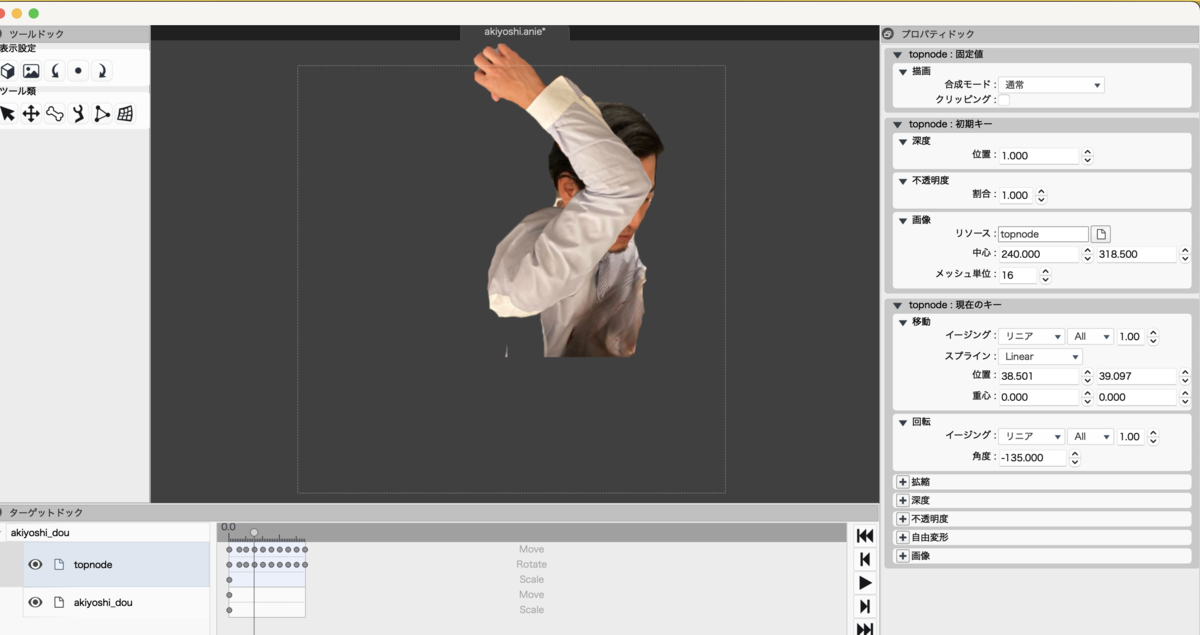
 AnimeEffectsのキーフレーム設定
AnimeEffectsのキーフレーム設定
キーフレームの設定があります。
この設定を細かくできるほど室の高いアニメーションを作ることができると言っても過言ではないと思います。
唐突にOlilveとAnimeEffectsを例としてあげたのですが2つのソフトウェアの違いとしてOliveは音声込みの動画編集に使用し、AnimeEffectsは音声のないようなGIFとかSlackのスタンプ作成で使い分けてます。
動画の切り抜き
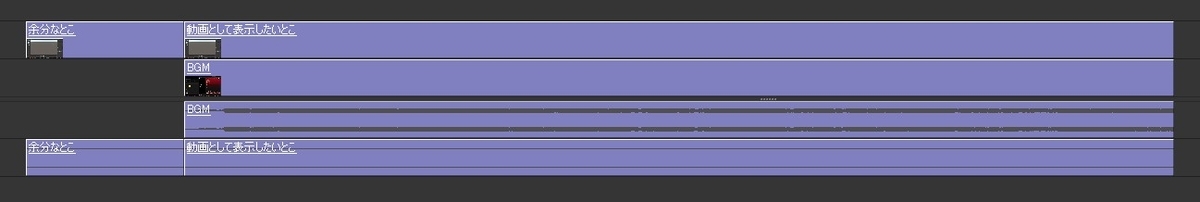
動画のキャプチャをしてファイル出力したもののなかにも余分な箇所があったりするのでOlilveのRazer Toolは重宝します。 Olilveというソフトウェアは複数の動画や音声を合成することが可能なソフトウェアなのでRazer Toolで余分なとこを消してBGMが流れている時間内に表示したいものを表示する時間を合わせる調整ができます。
 Raze Toolで動画をわけた
Raze Toolで動画をわけた
その他
素材の探し方
ネットスラング的なものをきっかけで知ることが多いです。
あとはライセンスフリーなものか商用利用可能かとかは気をつけてみてたりします。
いらすとやとか商用利用可能だけど利用できる上限があったりするものとかは見逃しがちですよね。 www.irasutoya.com
www.irasutoya.com
3Dオブジェクトを使用したもの
VRoidで結構簡単にガワを作れることを知りUnityでも読み込み可能だったりするのでゲーム以外にもいろいろコンテンツ作れそうと感じたまにこの辺の界隈を調べてたりします。 vroid.com
vroid.com
実際に作ってみて雑コラした作品です。 www.youtube.com
www.youtube.com
アバター的なモデル以外にも建物のモデルも公開されてたりするのでこれもまた可能性あるものだなとみてたりします。
[![PLATEAU [プラトー] | 国土交通省が主導する、日本全国の3D都市モデルの整備・オープンデータ化プロジェクト](https://raw.githubusercontent.com/igara/hatenablog-export
/master/data/igara1119/2022-12-04 00-00-00 雑コラを作る技術/iframe-f90426928301a7538ac8894bfcef30b8be3a9dafde8f68cc4e0480c1765356d5.png) ](https://www.mlit.go.jp/plateau/)
www.mlit.go.jp
](https://www.mlit.go.jp/plateau/)
www.mlit.go.jp
これもやりかけで放置してるのでまた別で使いこなしたいデータだなと思っているんですよね。
機械学習で自動生成するもの
最近だとひろゆきメーカーとかMidjourneyみたいな生成するもの系の興味が高いです。
機械学習系は画像識別で止まってるのでそろそろ新しい知識をインプットしたいなぁというお気持ち表明です。 speakerdeck.com
speakerdeck.com